코딩(Syntax) 하이라이트란?
흔히 워드프레스 글 상에서 아래 이미지 처럼 실제 코딩환경처럼 글자색과 배경색을 표시해 놓은 글들을 볼 수 있습니다. 저 역시 처음에는 어떤 방법으로 구현하는지 전혀 몰랐습니다
#include <stdio.h>
#include <stdlib.h>
void main()
{
int a,b;
int a=10;
int b=20;
printf("\nHello World\n");
return;
}제가 처음 언어를 배웠던 C언어를 오랜만에 직접 코딩(?)해 보았습니다. 위 화면은 리눅스 vi 편집기 상에서 코딩할 때 실제 볼 수 있는 화면과 거의 유사합니다. 일반적으로 워드프레스 상에서 위와 같은 글을 편집기 상에서 작성한다는건 아주 어렵습니다. 물론 각 줄 마다 스페이스 바를 한땀한땀 눌러 전체적인 간격을 맞출 수도 있겠지만 우리는 이제 방법 알았으니 그런 정성을 쏟지 않아도 되니까요
하이라이트 구현 방법
워드프레스 플러그인 중 Code Block Pro 를 설치하면 아주 손쉽게 구현이 가능합니다. 관리자 메뉴의 `플러그인 추가`를 선택합니다.

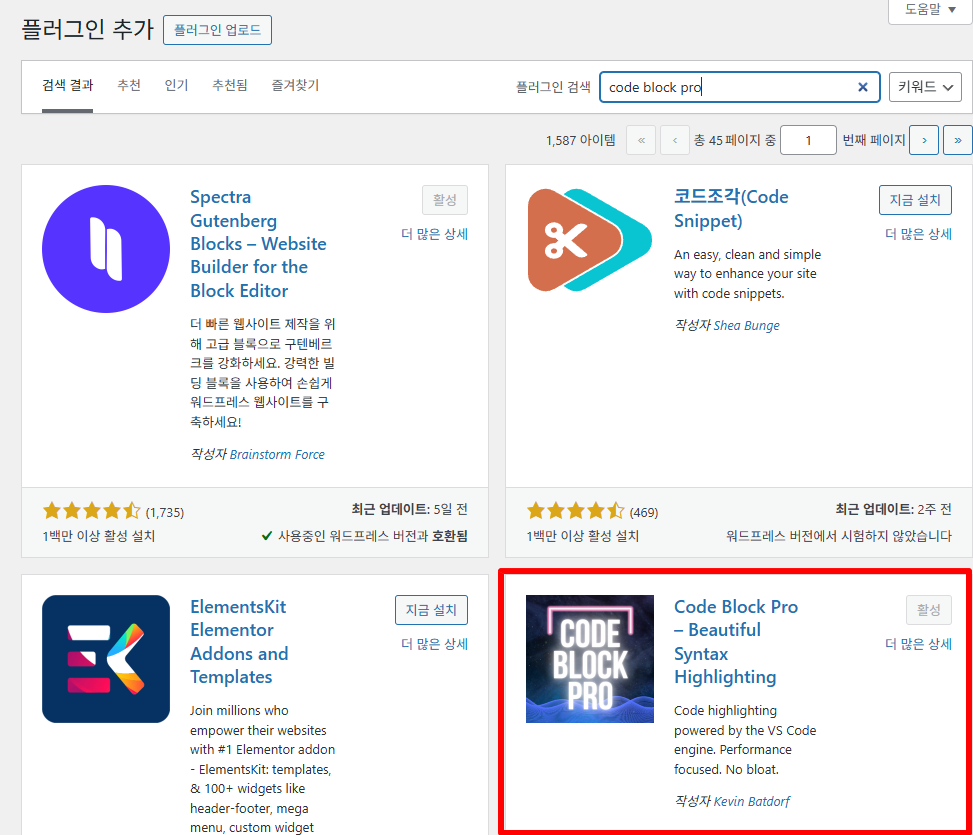
플러그인 검색 창에서 Code Block Pro 를 입력하고 기다리면 아래와 같은 결과가 표시될 텐데 Code Block Pro로 표시된 아이콘을 클릭하여 설치를 진행합니다

플러그인을 설치 후 반드시 활성화 를 클릭하여 플러그인을 활성화 해주어야 합니다. 이제 글을 쓰기 내에서 Syntax 영역을 추가하여 바로 사용 할 수 있습니다. 블록편집기 상에서 + 버튼을 눌러줍니다

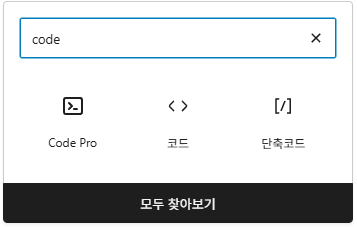
검색창에 CODE 라고 입력하면 아래 이미지 처럼 CODE PRO 라고 써진 아이콘이 나타납니다. 해당 아이콘을 클릭하면 현재 블록이 Syntax 블록으로 전환됩니다.

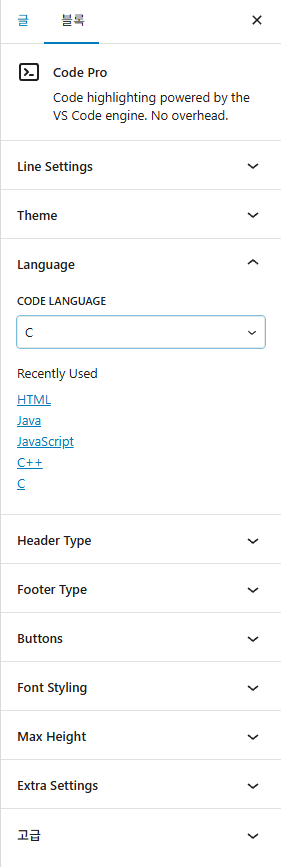
그럼 아래와 같이 검은색 바탕의 보드가 나타나고 안에 코딩문을 입력할 수 있게 됩니다. 물론 Ctrl+V 로 코딩소스를 붙여넣을 수 도 있습니다. 지원되는 언어는 java,c,python,Html 등 거의 모든 언어를 지원하며 이러한 설정은 화면 우측에 나타나는 컨트롤 패널에서 설정 할 수 있습니다.
Let's Coding
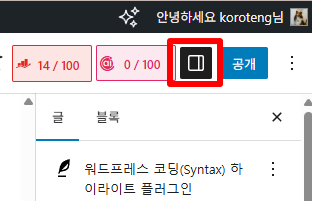
만약 화면 우측에 컨트롤 패널이 나타나지 않는다면 우측 상단의 패널 아이콘을 클릭하시기 바랍니다.

마치며..
하이라이트를 구현해주는 여러 플러그인들이 있습니다. 대표적으로 다양한 기능을 지원하는 Prismatic 이 있습니다. 저도 설치해서 사용해보았는데 사용하기가 조금 어렵습니다. 문단별로 설정하거나 손이 좀 많이 가서 오히려 불편했습니다. 전문적으로 코딩을 다루는 글을 많이 다루지 않는다면 간편한 Code Block Pro를 정말 추천 드립니다.